Single Post
z-indexが効かない時の解決策

コンテンツの重なり順を設定する事ってありますよね。その際にCSSで使われるのが「z-index」です。しかし、時々なぜか効かない場合があります。備忘録ついでに解決策を記載させて頂きます。
まず基本となるHTMLを記載します。
<div id="content"> <p class="first">こちらが上になります</p> <p class="second">下になります</p> </div>
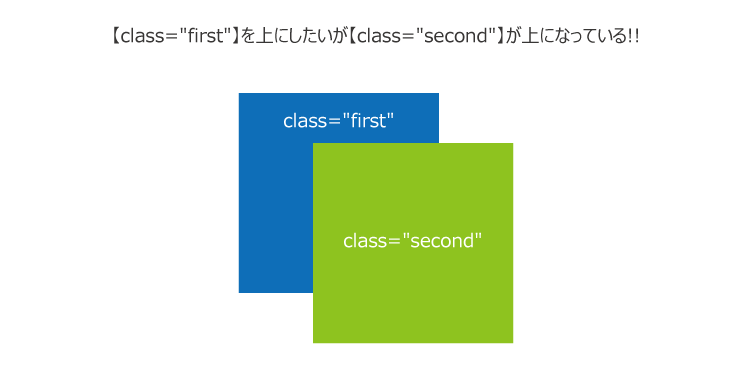
z-indexが効いていない場合
下のCSSをご確認ください。こちらのCSSでは、重なり順で【こちらが上になります】が上になるように設定してますが、【z-index】が効いてない為【下になります】が上に重なっている状態です。
.first {
z-index: 30;
}
.second {
position: absolute;
z-index: 20;
left: 10px;
top: 10px;
}

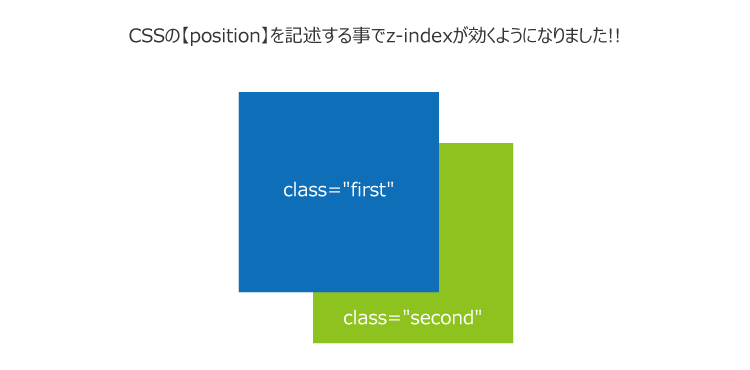
z-indexを効くようにする解決策
次のCSSをご確認ください。こちらはのCSSは【z-index】が効く状態になっており、【こちらが上になります】が【下になります】の上に配置されました。
.first {
position: absolute; /* 修正箇所 */
z-index: 30;
}
.second {
position: absolute;
z-index: 20;
left: 10px;
top: 10px;
}

まとめ
positionプロパティの初期値は、【static】となっておりz-index指定ができません。解決策は、z-indexを指定したい要素のpositionにrelative、absolute、fiexedのいずれかを設定する事です。
ちなみに、z-indexの 最大値は【2147483647】で、最小値は【-2147483647】です。個人的には、この最大値と最小値は使ったことが無く上部固定ヘッダーメニューなどはz-index:9999;を使っています。参考にして頂けると幸いです。





