Single Post
無料のオンライン配色ツール3選
| Column

ウェブサイトや印刷物作成時に配色で悩むことが時々あります。そんな時にサポートしてくれるツールが配色ツールやグラデーションカラーツールです。backgroundやlinear-gradientのコードをコピペで実装できるツールをご紹介させて頂きます。
COOLORS

Shiftでカラー変更を行いながら、お好みのカラーを決定しCSSコードをコピペで実装できます。お好みのカラーで「もう少し薄く」なども自由自在!!とても便利な配色ツールです。
COLORSPACE

配色だけではなく、グラデーションも作成できちゃうツールです。backgroundなどへの実装もコピペで完了!!
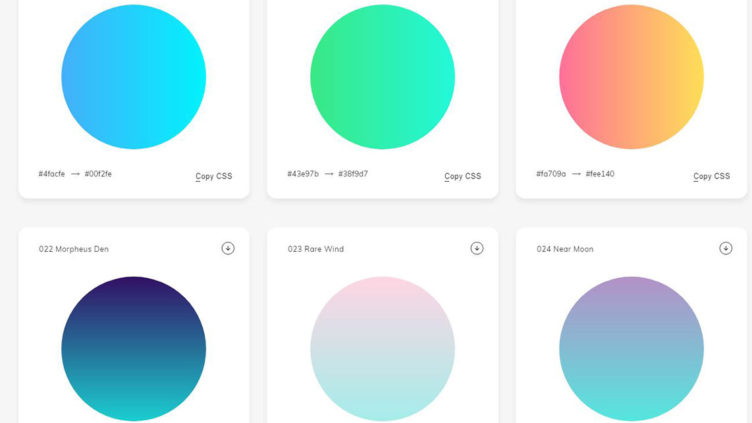
Fresh Background Gradients

グラデーションのバリエーションがとても豊富なツールです。実装は、もちろんコピペで完了です。
まとめ
今回は実際に使っている、またはネット上で紹介されて評判が良いツールを紹介させて頂きました。配色で苦労されていらっしゃる方は試しに使ってみられてはいかがでしょうか。





