Single Post
CSSフラットデザインボタン2

前に「CSSで作るフラットデザインボタン」という記事を書かせて頂きアクセス数が多かったので第2弾の記事を書かせて頂きます。今回紹介するボタンは、シンプルなサイトに使えると思います。
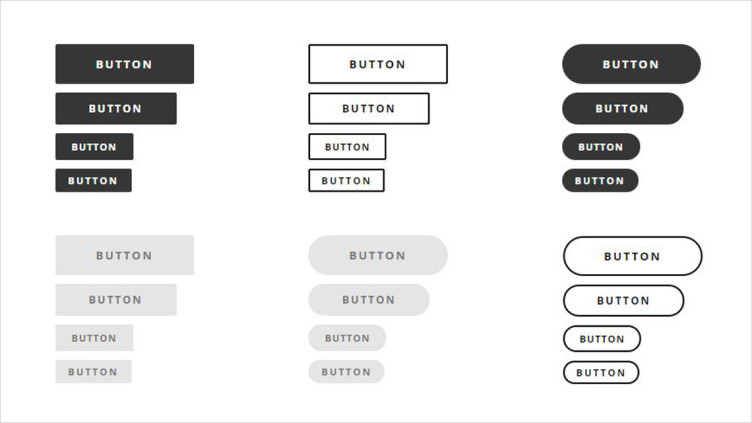
ボタンは、今回も「large」「midium」「small」を用意しました。HTMLは、以下の通りです。
<div class="mb-10">
<a href="#" class="btn btn-mod btn-gray btn-large btn-round">詳細ページ</a>
</div>
<div class="mb-10">
<a href="#" class="btn btn-mod btn-gray btn-medium btn-round">詳細ページ</a>
</div>
<div class="mb-10">
<a href="#" class="btn btn-mod btn-gray btn-small btn-round">詳細ページ</a>
</div>
<div class="mb-10">
<a href="#" class="btn btn-mod btn-gray btn-large btn-circle">詳細ページ</a>
</div>
<div class="mb-10">
<a href="#" class="btn btn-mod btn-gray btn-medium btn-circle">詳細ページ</a>
</div>
<div class="mb-10">
<a href="#" class="btn btn-mod btn-gray btn-small btn-circle">詳細ページ</a>
</div>
CSSは下記の通りです。
.mb-10{
margin-bottom:30px;
}
.btn-mod,
a.btn-mod{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 4px 13px;
color: #fff;
background: rgba(34,34,34, .9);
border: 2px solid transparent;
font-size: 11px;
font-weight: 400;
text-transform: uppercase;
text-decoration: none;
letter-spacing: 2px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-transition: all 0.2s cubic-bezier(0.000, 0.000, 0.580, 1.000);
-moz-transition: all 0.2s cubic-bezier(0.000, 0.000, 0.580, 1.000);
-o-transition: all 0.2s cubic-bezier(0.000, 0.000, 0.580, 1.000);
-ms-transition: all 0.2s cubic-bezier(0.000, 0.000, 0.580, 1.000);
transition: all 0.2s cubic-bezier(0.000, 0.000, 0.580, 1.000);
}
.btn-mod:hover,
.btn-mod:focus,
a.btn-mod:hover,
a.btn-mod:focus{
font-weight: 400;
color: rgba(255,255,255, .85);
background: rgba(0,0,0, .7);
text-decoration: none;
outline: none;
}
.btn-mod:active{
cursor: pointer !important;
}
.btn-mod.btn-small{
padding: 6px 17px;
font-size: 11px;
letter-spacing: 1px;
}
.btn-mod.btn-medium{
padding: 8px 37px;
font-size: 12px;
}
.btn-mod.btn-large{
padding: 12px 45px;
font-size: 13px;
}
.btn-mod.btn-gray{
color: #777;
background: #e5e5e5;
}
.btn-mod.btn-gray:hover,
.btn-mod.btn-gray:focus{
color: #444;
background: #d5d5d5;
}
.btn-mod.btn-circle{
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
border-radius: 30px;
}
.btn-mod.btn-round{
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
まとめ
WordPressで記事へのリンクを貼る様な時に上のボタンは、使えると思います。作業の効率化に役立つと幸いです。





