Single Post
画像を中心からトリミングする方法

WordPressのアイキャッチ画像がトップページ・ブログ一覧に表示された場合「縦構図の写真もトリミングして横構図で掲載されるようにして欲しい」というご要望を頂き実装しましたので、コードを掲載します。必要があれば、ご自由にコピペで使用ください。
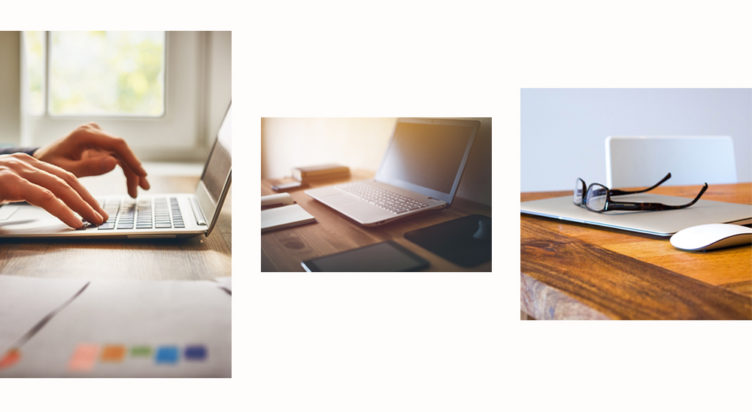
例えば、下画像のような【縦構図】【横構図】【正方形】を中心からトリミングしサイズが合った横構図に統一していきます。

コードとデモは、codepenにて掲載しておりますので、ご確認ください。CSSのみで実装してますので、簡単に使用できると思います。
See the Pen mMqXMd by mitsuox (@puzz) on CodePen.
まとめ
WordPressなどCMSサイトで制作し納品するウェブサイトが増え、クライアント様が容易に「お知らせ」などを更新する事が可能になりました。スマートフォンなどから更新されるクライアント様も多く不揃いな構図の写真がトップページに並んでしまう場合があり視覚的によくないです。写真の構図やサイズが統一されているとウェブサイトが整って見えます。画像サイズを整える方法は多くあると思いますが、1つの例として参考にして頂けると嬉しいです。





